Adding a facebook like and facebook share button in each and every posts of blogger blogspot has become a common task of the professional blogger. In this post i am going to tell you “How to add facebook like and share button in all posts of blogger blog?”. If you add the like and share button below the blogger posts then the visitor of your blog will able to know the popularity of your post and will be more effective to read your posts and stay your site for long time. So your bounce rate will be decreased and your traffic will be increased. You may think that the coding knowledge such like HTML, CSS, JavaScript will be needed to add facebook like and facebook share button with the blogger posts. If you are more serious about that then the declaration for you that you
do not need the coding knowledge to add the buttons to your blogger blog. Just follow the tricks provided below and win to add facebook like and share button into every posts of your blogger blog. :)
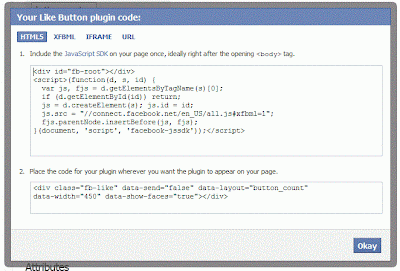
Now add the below code just under the <body> tag. As shown in the picture.
do not need the coding knowledge to add the buttons to your blogger blog. Just follow the tricks provided below and win to add facebook like and share button into every posts of your blogger blog. :)
Let's See The Simple Trick
Step 1 Html Tag
- Go to Blogger.com
- Choose your Blog where you want to add Facebook Like & Share Button
- Click on Template on Left Side Menu
- Now Click Edit Html
- You will see the HTML tags in the beginning of the template coding Like this
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
- Now add the below code at the end of the <html> tag. As shown in the image
xmlns:fb='http://ogp.me/ns/fb#'
Step 02: Editing Body Tag
Now find out the <body> tag [Click anywhere in the code box then press Ctrl+F]. Now type <body in the box and press “Enter” then you will get the <body> tagNow add the below code just under the <body> tag. As shown in the picture.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Now find out the <div class='post-footer'> tag [Click anywhere in the code box then press Ctrl+F. A Now write the code <div class='post-footer'> in the box and press “Enter” then you will get the <div class='post-footer'> tag ]
Now add the below code just after <div class='post-footer'> As shown in the picture
<div class="fb-like" expr:data-href='data:post.canonicalUrl' data-send="true" data-width="450" data-show-faces="true"></div>
Now Click on “Save template”
You have done if you need more help please let me know i will help you.